从qi那看到一篇文章是关于Google PageSpeed Service,这个服务就是谷歌的网页加速服务,其实就是CDN,抱着试试看的态度去用了一下,效果很不错。
Page Speed Service会从网站的服务器抓取内容,重写网页,再通过Google的服务器呈现给用户浏览,利用谷歌强大的服务器处理能力与反应速度,提升网页的加载速度。但是我这次加速的是我的图床——image.nicky1605.com。
首先去https://developers.google.com/speed/pagespeed/service申请服务。

点击另填写一份回复。在弹出的新网站选择sign up注册。

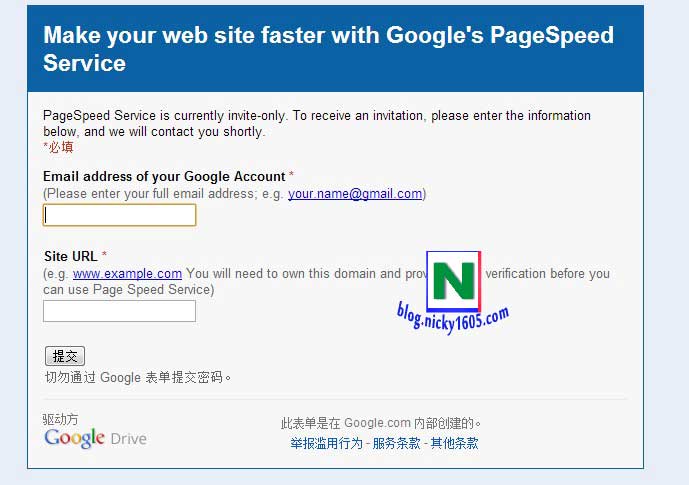
在新网页输入你的Google帐号和需要加速的网站。

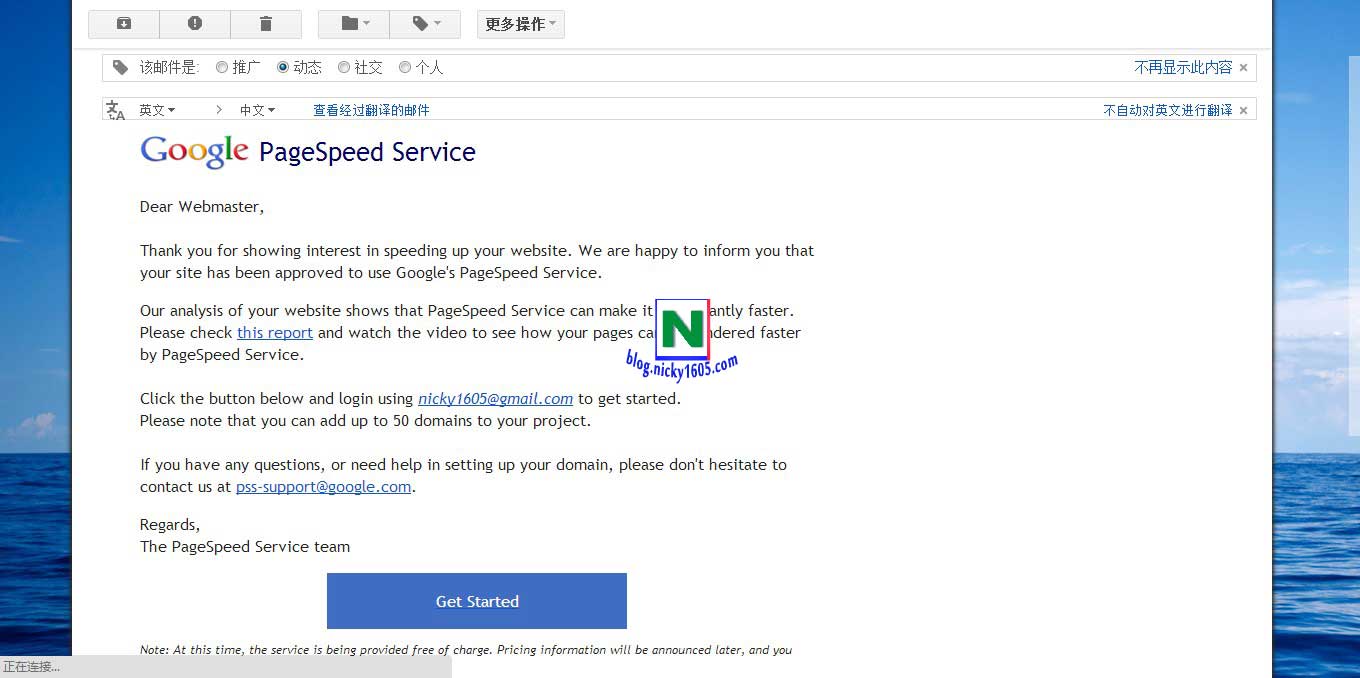
完成这些项目以后就可以等着谷歌的确认了,一般2个小时以内就能收到一封类似这样的邮件,说明已经确认完毕了。

点击邮件的Get Started按钮进入管理网址。当然以后管理也是在这个网址https://code.google.com/apis/console/。第一次进去的时候需要确认协议。

接下来还有一些默认开通的API服务协议需要你确认,这些都是以前你用过的谷歌的谷歌服务。

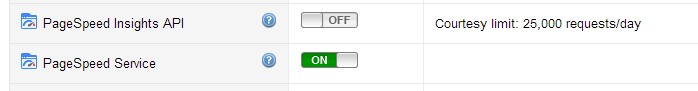
全部确认同意以后进入管理界面,可以看到这个服务的开关已经打开了。

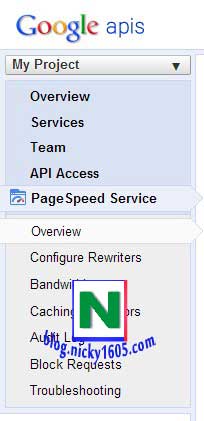
我们只需要在左侧的管理窗口找到服务选项,进入配置设置。

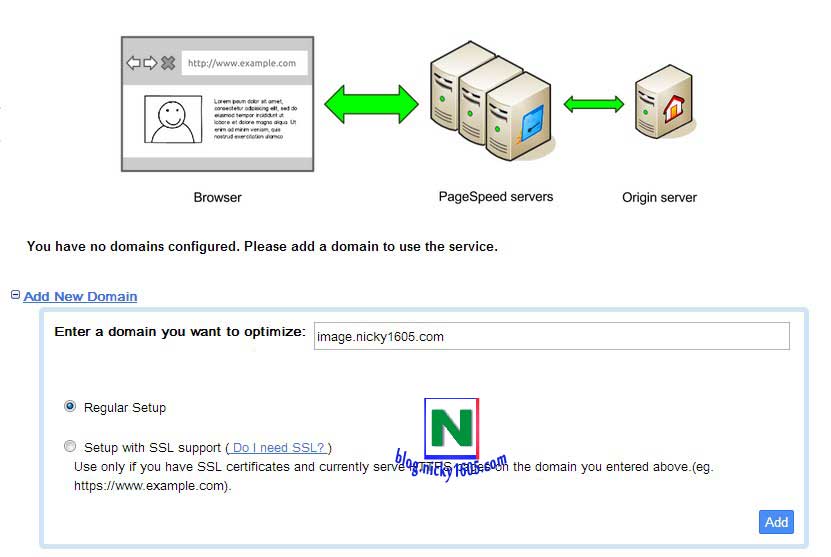
首先是需要输入加速的域名。下面有两个选项,一个是普通加速,一个是SSL加速,一般我们都选第一个。

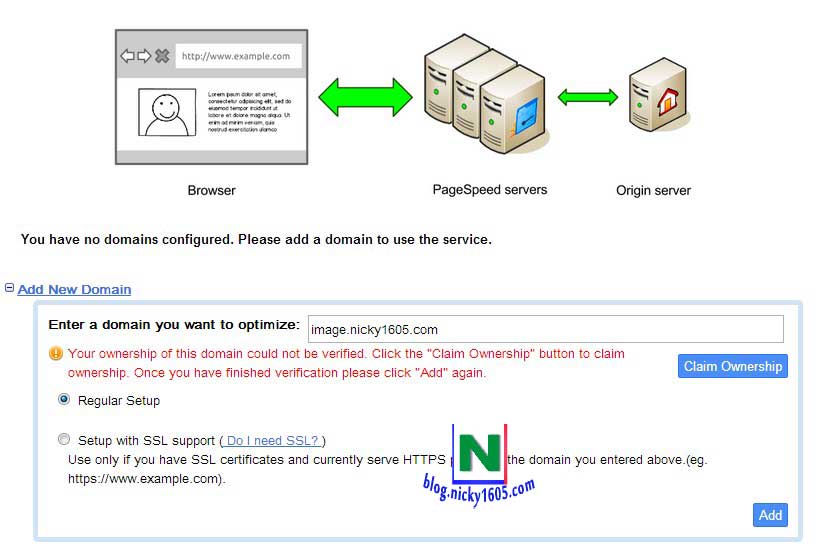
这里提示我域名没有通过验证,点击Claim Ownership链接进行域名验证。

下面就是验证的方法。

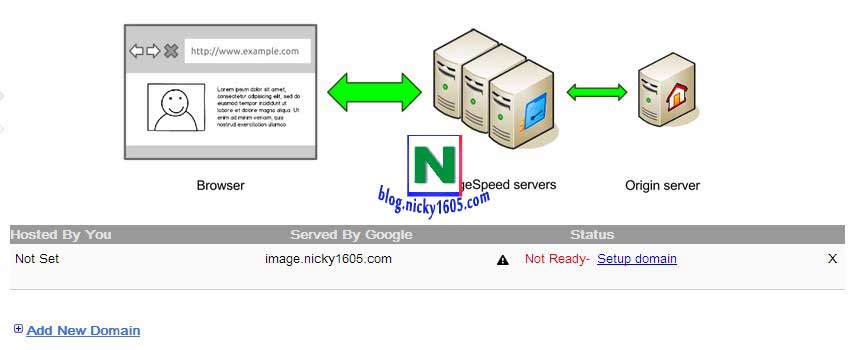
现在回到刚才的页面,谷歌提示我还没有设置DNS,需要重新设置DNS

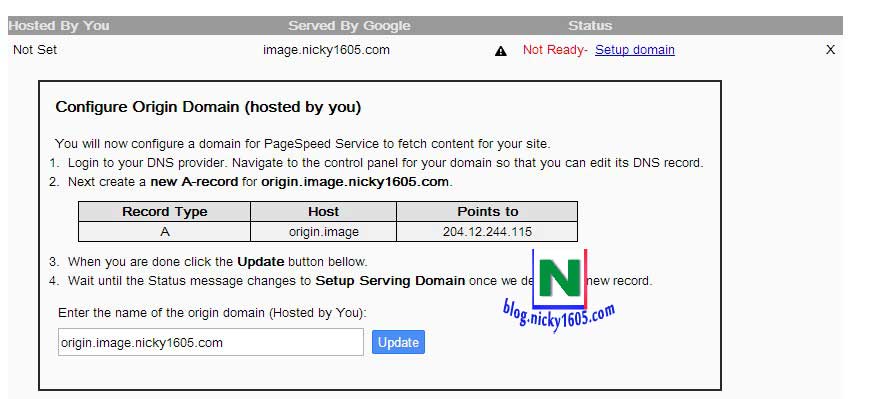
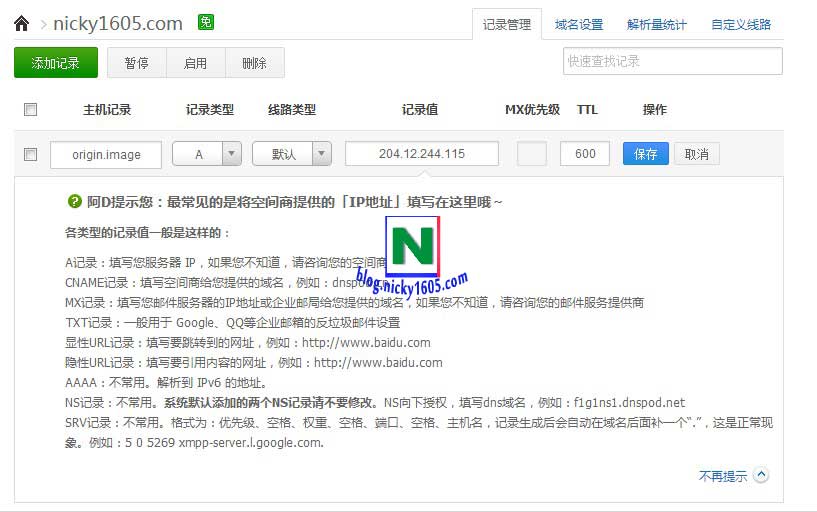
点击Setup domain以后可以看到我们要在域名前面加个origin前缀,还指向原来的IP地址,这个地址A记录就可以了

我们去DNS服务器里面去设置。

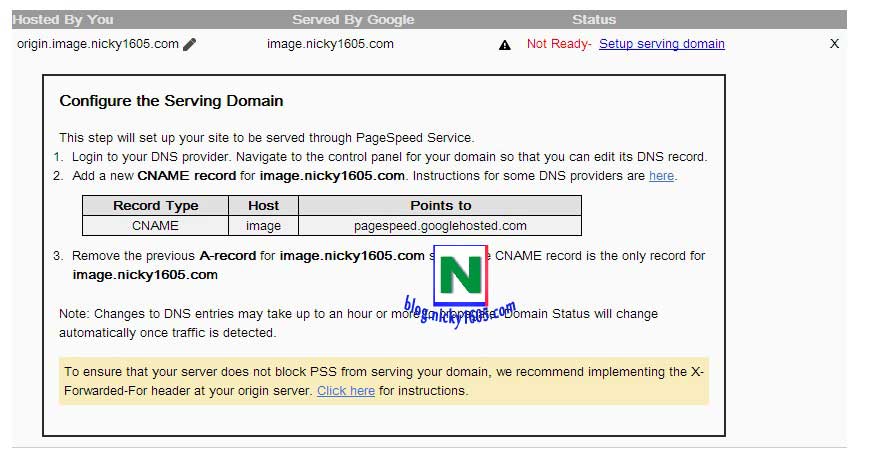
接下来就是设置原来的image的前缀,修改为CNAME,指向CDN服务器pageseed.googlehosted.com

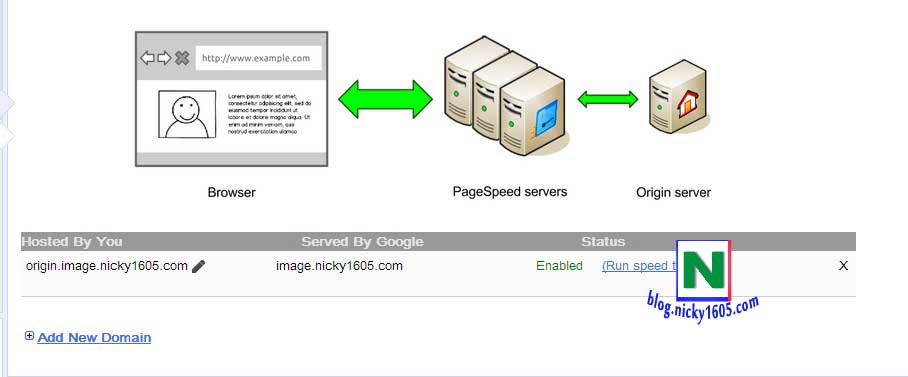
最后我们可以看到设置成功了。

下面是我在17ce上的结果,大家可以看看效果怎么样。
加速后:http://17ce.com/site/http/201309_64e76c8a245480a6a5d3c6546bff0dcc.html
加速前:http://17ce.com/site/http/201309_d5cd0cdd0f5412e85c1cb713907c97d4.html
本文作者为Nicky,转载请注明。
这个以前很难申请的啊
@wordpressnote那就不知道了,现在非常好申请
我看这个CDN迟早也是会被墙的节奏
@Ashe墙了就换呗
@Nicky回复真快呢,话说回来友情链接你缺少了我的链接。。嗯。。
@Ashe呃,估计是你的掉了,然后我的插件检测到超时或是404就会把链接取消掉了,我现在加上去。嗯,我现在回复就自动发邮件给我
CDN有没有存在动态加速的可能?
@免费资源部落这个就不知道了,不过我经常看到那个CloudFlare经常被墙